Over the past few years, remote work has become a mainstream option across industries and job roles. In response to this major shift, the number of online collaboration tools has grown rapidly, allowing team members to collaborate with each other in a variety of ways, from instant messaging to video calling.
Granted, many UX designers have already been utilizing online collaboration tools as a core part of their work software, since the nature of UX is primarily digital, and easier to collaborate on projects remotely across online platforms, rather than in person.
To help us narrow down the top online collaboration tools for those working in the UX design industry, we tested dozens of apps and connected with Designlab team members and professional UX designers to uncover some of the best collaboration platform options available for UX designers.
Remote Visual Brainstorming Tools
In an office, brainstorming often takes place in front of a giant whiteboard, where rough ideas can be written (or added via sticky notes) quickly, then clarified and refined as needed.
Remote visual brainstorming tools often mimic this environment, by maintaining the look and feel of pen and paper, with UIs that often look like sticky notes, whiteboards, or notebooks. They provide the added benefit of real-time team collaboration across time zones and superior digital organization.
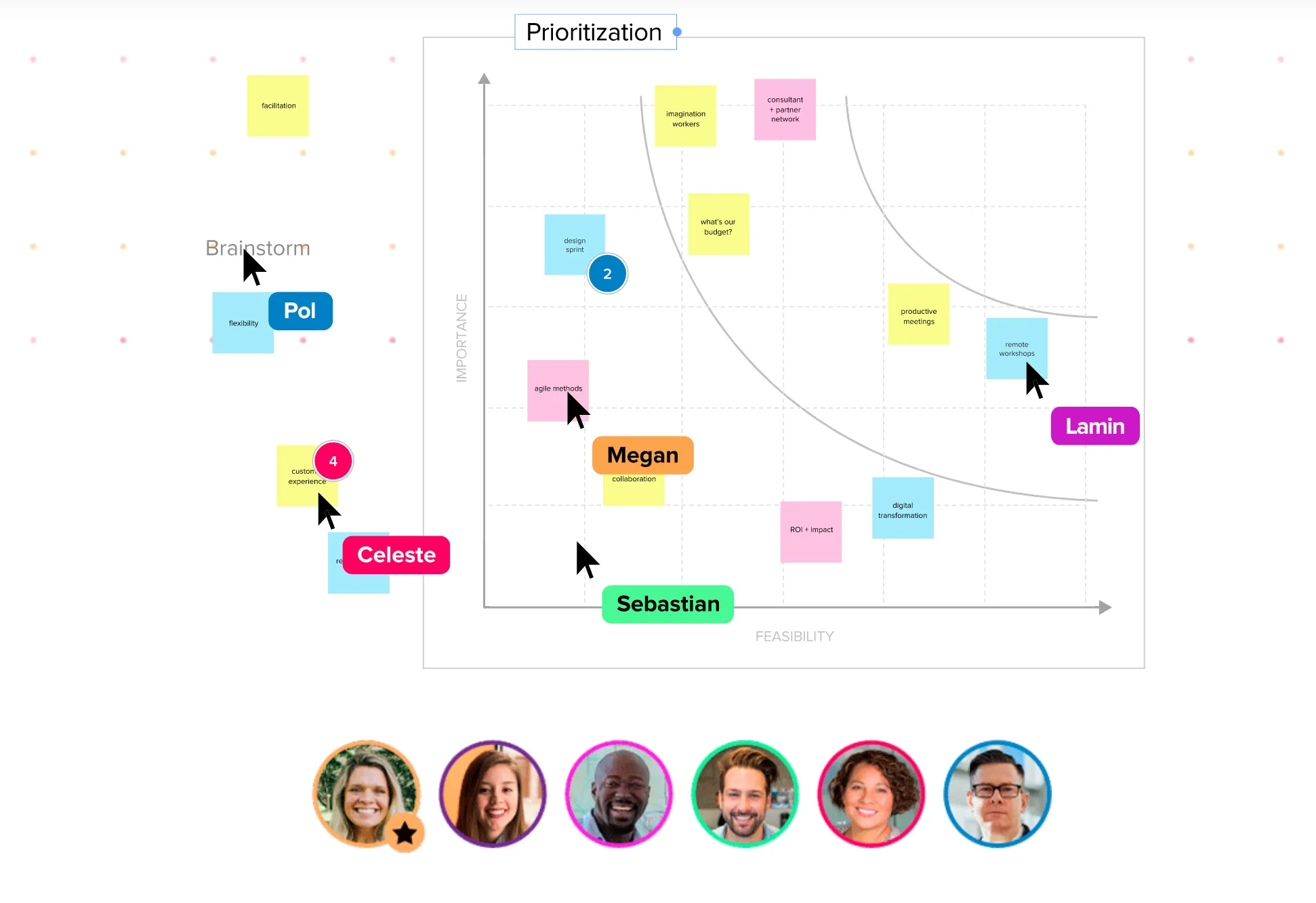
MURAL

MURAL is an online web based whiteboard that offers real-time collaboration within a drag and drop interface.
You can add sticky notes, shapes, text, visuals, and more to each board, and invite team members to view-only or edit-access as well. Once your team members join, you can chat with them, mark up your document with comments, or even conduct a voting session to help arrive at a quick and fair decision.
“We originally started using Mural as a team for group brainstorming and problem-solving. The collaboration features, like voting sessions and being able to "follow" the screen of facilitators, are really useful.
What I've been surprised by is that recently, Mural has replaced notepads and documents as my go-to tool for personal note-taking as well. It's so much easier to quickly get ideas down as sticky notes, to group concepts visually, and to form connections between different ideas. I've lately been storyboarding talks and meetings to more effectively plan productive group sessions, as the visual format makes it a lot clearer to understand the flow of a meeting. The mobile app is also better than you'd expect.” - Harish Venkatesan, Co-founder and CEO at Designlab
Price: MURAL's free plan limits you to 5 boards. Paid plans start at $9.99/month for unlimited boards and additional privacy controls.
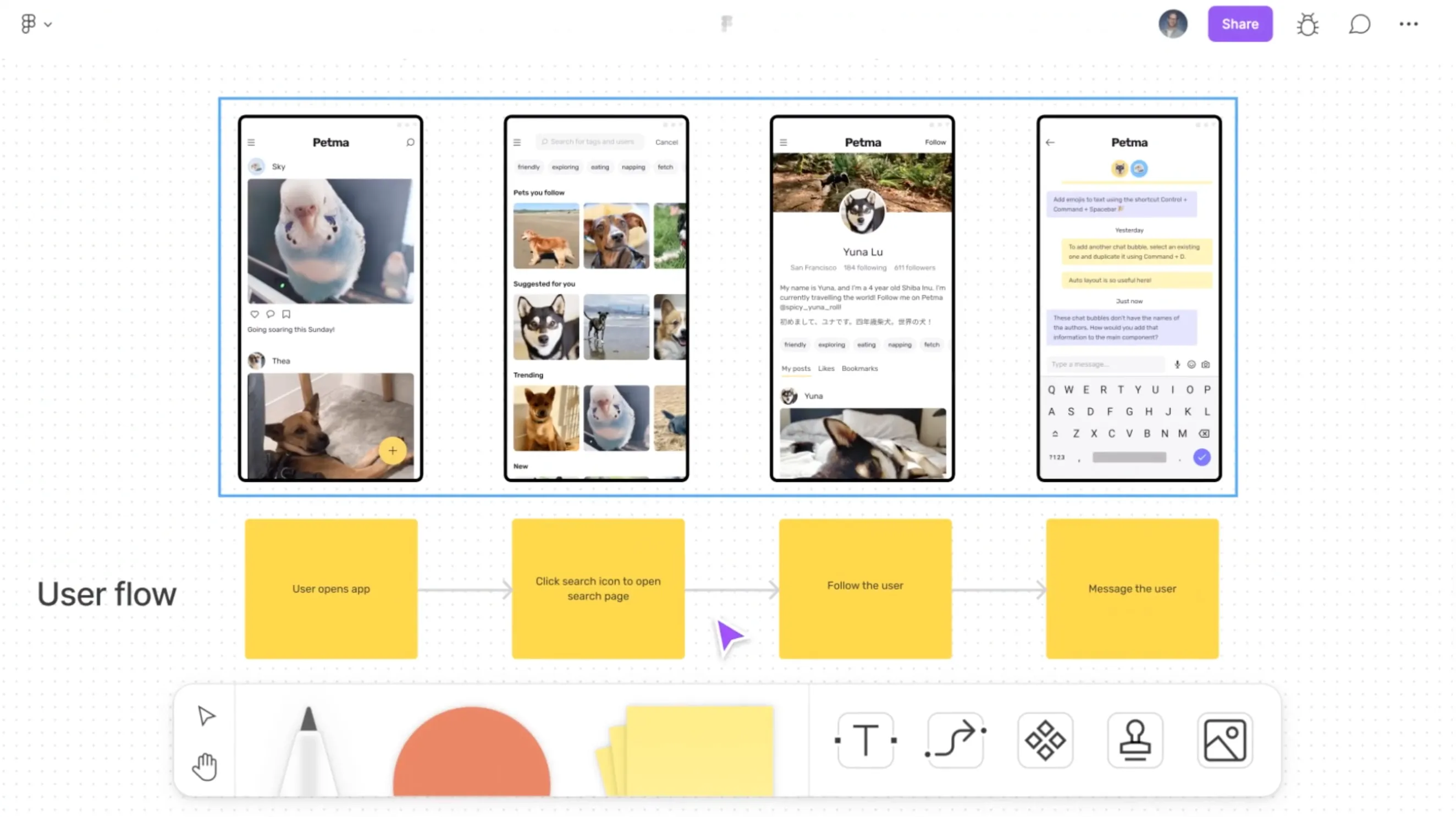
FigJam

FigJam is a free online collaboration tool that is built into the Figma interface. Add shapes, post it notes, text, stickers, stamps, and more as your work in real time with your team members. While you can certainly start with a blank whiteboard for your collaboration session, you can also search through the Figma community to find FigJam templates for brainstorming, user flows, and more.
Some of the more unique team collaboration features include a cursor chat (a speech bubble connected to your cursor) and a timer that allows you to ensure that your sessions are focused and productive.
“When it comes to collaborating with designers, FigJam is a favorite. Not only does it give designers a place to come up with ideas together, but it also gives non-designers a place to participate in the brainstorm. What's great is we can leverage our Figma design library in FigJam to create artifacts that are consistent and on-brand.” - Nicola Bolton, UI Developer at Designlab
Price: Free for 3 Figma files and 3 FigJams (and unlimited personal files). Paid plans start at $3/editor/month for unlimited FigJam files.
Whimsical

Whimsical is a straightforward, hassle-free tool that can be used for visual collaboration on projects like mapping out user flows, task flows, and rudimentary journey maps. It's a fantastic way for those who think in flowcharts to illustrate their ideas quickly and efficiently, without needing to make every single rectangle and arrow bespoke.
Whimsical includes templates for sitemaps, affinity diagrams, wireframes, mind maps, flowcharts, and more, which makes it easy to visualize the elements that you need to decide on for your own brainstorming or collaboration session.
“Whimsical is a straightforward, hassle-free tool that can be used for visual collaboration. I use it primarily for user flows, task flows, and rudimentary journey maps. It's a fantastic way for those who think in flowcharts to show people what they mean without needing to make every single rectangle and arrow bespoke. The ease with which boxes can be connected with arrows, and how you can add text in the middle of an arrow without it being a big deal, has always been a huge time saver for me. I use tools like Figma for big projects and Mural for massive amounts of collaboration, but Whimsical is just lightweight enough to convey simple information and suggestions in a succinct, crisp manner.” - Robbin Arcega, UX Curriculum Writer
Price: Free for up to 10,000 items per workspace. Paid plans start at $10/editor/month for unlimited items per workspace.
Invision Freehand

InVision is a well-known name in the product design world for its industry-standard prototyping tool for UX/UI designers. Its free online whiteboard tool, called Freehand, is quickly becoming a must-have tool for quick brainstorming sessions, commentary on design files, and real-time collaboration with your team and stakeholders.
On its own, the whiteboard tool gives you the opportunity to work side-by-side with remote teammates to ideate and iterate quickly. But it also syncs with your design files from Figma and Adobe XD, so that you can add commentary and markups.
“Invision Freehand is getting better with newly added features and I find that its constrained toolset helps me to keep my wires high-level/lo-fi” - Jeff Woods, UX Academy student (Scher cohort)
Price: Free for up to 3 Freehand boards. Paid plans start at $4/active user/month for unlimited Freehands.
UX/UI Design & Prototyping Collaboration Tools
Many of the more common desktop-based design tools operate on the assumption that a single designer will be working within a file at once. To collaborate with your Sketch files, for example, you'll have to present the designs, capture feedback, and then move back into the file to implement the changes.
In some cases, this might not be an issue. But if you need a more collaborative design environment, where multiple team members can access the same design file and work on it live, we have a few tools to recommend:
Figma

Figma has quickly become one of the most popular UX/UI design tools on the market—and for good reason. Not only does it allow you to run through the entire design process, from the initial wireframe to a decent working prototype, but it also offers a suite of team collaboration features as well.
Create a team inside Figma to build out your design system, which can then be used throughout each design file in the team folder (no more having to recreate your color palettes, typography specs, etc.). Team members can be given view-only or edit access to a file, where they can work alongside each other, leaving comments and editing the design itself.
More advanced users will enjoy being able to turn the designs into a prototype (which can be embedded on a page for internal review or user tests), as well as the code specs that are invaluable during handoff to the devs.
With a very robust "free" tier, Figma is a great option for new UX/UI designers looking to practice on an intuitive interface that will continue to grow with them as they fine-tune their skills.
"Figma is an incredible design tool that is optimized for collaboration in ways that I had never quite experienced prior to using the tool. I’ve been able to leverage my knowledge in other prominent design software and optimize it in Figma, building projects with teams seamlessly and in real time, at a truly minimal learning curve. I’m a self-appointed Figma evangelist, though the program sells itself!" - Sam Friedman, Visual Designer at Designlab
Price: Free for 3 Figma files and 3 FigJams (and unlimited personal files). Paid plans start at $12/editor/month for unlimited Figma files.
Framer

If you have more advanced prototyping needs (think: working input fields), you might find yourself gravitating towards Framer.
Unlike Figma, which relies on pre-coded interactions that you add with a click of the mouse, Framer allows you to code your own interactions, adding a high element of realism to your prototypes. You can collaborate live with team members to set up your designs and add in the code, as well as preview the final work in an attractive, professional way to stakeholders.
As a bonus, Framer has a vibrant, active community of designers and developers, who are more than ready to help with questions and celebrate your work.
“My favorite collaboration tool is Framer because it’s possible to invite people with a link and collaborate both on the visual canvas and code editor. It’s possible to create very high fidelity prototypes which lead to better conversations between teammates and during usability testing. The prototype preview mode looks great and offers many features to change the presentation. The annotation feature has playful and fun animations. The community is diverse with designers, developers and more people using the tool and helping each other answering questions, sharing advice.” - Patrick Multani, Lead UX/UI Designer at Designlab
Price: Free for up to 3 projects and up to 2 editors. Paid plans start at $20/editor/month for unlimited projects.
Project Management Tools
In addition to design-related collaboration tools, UX/UI designers often require a good project management tool to assist with the overall flow of sprints, resource management, and task organization so that nothing falls between the cracks. Here are a few of the best project management tools available to help organize your UX/UI design work.
Asana

With millions of users, Asana is a feature rich online task management tool that helps you create and organize tasks. You can use it for your personal work, or in a team environment to make it much easier for project management, file sharing, and making sure that the comments and documents associated with each task are all kept in the same location.
The great thing about using Asana in a team environment is that each team member can organize their personal tasks in whatever way works best for them, while retaining a certain structure for team projects (whether that means using a kanban board or gantt charts).
The free version is incredibly robust, and includes a nice integration with other cloud based tools like Dropbox and Google Docs (so it's easy to share files within a task) as well as time tracking tools like Harvest.
“Asana is great for organizing projects and staying on top of work across teams. The one feature I can't live without is the Asana inbox which makes sure that every task-related notification I receive is seen and acknowledged. This keeps my other means of communication (email, slack, phone) free of congestion and focused.” - Matt Shaw, Head of Engineering at Designlab
Price: Free for unlimited essentials and 3 project views (List, Board, and Calendar). Paid plans start at $10.99/month for automated workflows and additional project views.
Notion

Notion is an all-in-one platform that houses your writing docs, company wiki, and project management tools all in one place.
Within your account, you can use the left sidebar to create multiple workspaces, each with its own set of hierarchical pages. Each page is uniquely flexible, and can house anything from key business information to a list of tasks or action items associated with your projects. With a set of mobile apps for iOS and Android, Notion is a strong contender for a note-taking app that's always with you, ready for whenever inspiration hits.
Price: Free for unlimited pages and blocks and a maximum of 5 guests. Paid plans start at $4/month for unlimited guests.
Clover

For those who rely heavily on notes and one-off tasks, Clover offers a unique approach to organization and project management.
The app itself works like a very organized journal, with a section for daily notes (viewable by date) where you can jot down notes, record tasks, and even integrate with a Google calendar to view your meetings for the day.
For more flexibility, create a "surface" page inside the app to sketch out ideas, add already-created designs (from Figma, perhaps?) to the page to mark up, invite team members to collaborate within the file, and even add frames to help present your ideas in a meeting.
Paid subscribers have additional access to a task-only view, which compiles all tasks from across your daily journal pages, so you don't have to worry about losing a task as time goes on.
“It's awesome to see how collaboration software is starting to morph the mighty notebook into something that ties it into how we get daily work done on desktop and touch devices. I've been really taken with new tools like Clover that combine an open sketchbook-like format with live assets, to-do lists, and task management. What's in my paper notebook, to-do list, and design files is finally coming together!” - David Sherwin, Head of Product at Designlab
Price: Free for up to 3 guests and 500 blocks. Paid plans start at $6/month for unlimited guests and unlimited blocks.
ProofHub

Similar to Asana, ProofHub is a complete project management solution that can be used to share files, documents, designs, feedback, suggestions, and more. The overall interface is clean and intuitive, with a flexible layout that lets you set up your projects and assign tasks in whatever manner works best for your workflow.
It also comes with a built-in chat, which can help reduce the inevitable overwhelm that comes from having to switch apps or browser tabs frequently throughout the course of your workday as you jump from communication app to project management tool to design files.
While there are many tools that can double as your personal and team task management system, ProofHub is one that tends to excel more as a team platform.
Price: Plans start at $45/month for teams with up to 5 users.
Product Design Code Collaboration Tools
Github

Github is one of the most popular hosts for software development and code version control. It offers a suite of features for development teams like bug tracking, feature requests, task management, and more. While many open source projects are hosted on Github, it is a favorite for teams with private projects as well.
“As a UI Developer, I collaborate with both developers and designers on a daily basis. Github is the focal point of our development team. It's where we all come together through code. Every developer can contribute code to projects while building together. My favourite aspect is that it keeps track of all the changes that have been pushed to the repository. Much like using Microsoft Word or Google Drive, you can have a version history of your code so that previous versions are not lost with every iteration.” - Nicola Bolton, UI Developer at Designlab
Price: Free for unlimited private/public repositories and 500MB of packages storage. Paid plans begin at $40/user/month.
Async Communication Tools
When you're working remotely—whether with your own team or design clients—it's important to keep communication lines open. This often means that you rely on software that's expressly designed for async communication. While "email" might be the first tool that comes to mind, there are more streamlined options available that not only allow you to communicate 1:1, but also encourage group communication.
Loom
Loom is a cloud based platform where users can create and share videos. When you begin recording, you can choose whether you'd like the program to record your screen sharing view, your camera, or a combination of both. Once the video is complete, Loom automatically uploads it to your account's cloud storage and adds the share link to your clipboard, so you can quickly share the video in an email, Slack message, or team task.
"Because I'm often working asynchronously with my team, Loom works really well to leave little video clips explaining what I've been working on and allowing them to pick up where I've left off." - Crystal Campbell, UX Design Mentor Lead at Designlab
Price: Free for up to 5 minutes of recording (and a maximum of 25 saved videos/person). Paid plans start at $8/month for unlimited videos with unlimited length, and transcriptions/closed captioning.
Slack
Slack is a platform that allows group chat and private instant messaging between internal and external collaborators.
Even before the pandemic, Slack earned a place as one of the most important collaboration tools for remote teams. While the primary features are focused on text-based messages, Slack also includes built-in video conferencing and file sharing, which allows users to add more context to every conversation.
Price: The free tier comes with access to the past 10K messages and 1:1 voice and video calls. Paid plans start at $6.67/month for unlimited integrations, group calls with up to 10 team members, and collaboration with external members outside of your business.
Discord
Once considered a communication hub for online gamers, Discord is increasingly considered one of the more powerful collaboration tools for those who are looking for ways to build communities online.
When you log in, you can see the various servers (or communities) that you're a part of on the left hand sidebar. Once you click into a community, you can interact with various channels. On the admin side, the channels can be used strategically in conjunction with permissions, so that you can maintain an "announcement" channel with notifications that aren't lost or buried under various conversations.
With the addition of features like voice channels (which users can join at will), screen sharing capabilities, and bots that amplify the overall experience, Discord is a platform that can amplify your collaborative work efforts.
“I’m in a lot of Discord channels, and our cohort has one to co-work and chat. I like that it’s less formal than hopping on a Zoom meeting (plus that 40-minute limit is a buzzkill) and you can add bots to do a pomodoro timer, play music, etc. What’s nice is that you can also share screens, brainstorm, and do mini group crits with each other.” - Valerie Wong, UX Academy student (Ishioka cohort)
Price: Free for most features. The Nitro plan ($9.99/month) unlocks emoji upgrades, bigger file upload limits, and more.
Tools for Remote Meetings and Live Calls
While Discord and Slack both allow you to conduct live chats and video calls, there are a couple tools specifically dedicated towards helping you conduct remote meetings.
Zoom
If you need to make audio and video calls or video conferencing with team members, Zoom is one of the strongest options available on the market. During a call, the platform allows users to live chat with each other, attend on or off video, and even offers screen sharing and a built-in whiteboard for ultimate online collaboration.
And, since it comes with mobile apps for Apple and Android devices, you can attend calls even when you're away from your desk.
Price: Basic (Free) for up to 100 participants and 40 minute meetings. Paid plans begin at $149.90 for calls with a maximum limit of 30 hours per call. (Various add-ons are also available at a cost.)
Tandem
Async communication tools are a great way to maintain each team member's productivity, while keeping the lines of communication open. Tandem, however, provides a streamlined alternative for the days (or weeks) when you're looking for something that encourages quick, impromptu video and voice chat.
Similar to Slack, your team members appear in the app, with little colored bubbles that indicate their availability. Click on available team members to voice chat those impromptu questions that like to pop up (but don't necessarily warrant a full scheduled meeting).
Price: Starter (Free) for up to 10 members and unlimited audio/video calls. Paid plans start at $8/month for unlimited members.
Conclusion
The success of your work as a UX designer depends, in part, to how well you can communicate and collaborate with your product team and users. Fortunately, there are a wealth of collaboration tools available for teams and solo designers alike to help you thrive when creating user-friendly experiences.
For a collaborative and community-driven UX design learning experience, we encourage you to explore UX Academy.



.svg)







%20(1)-min.png)