Back in May, we launched our revamped UX Academy program. It included a major update to the course curriculum, as well as the addition of Group Crits and Career Services.
But there were also more granular improvements to the Designlab platform, including the introduction of two new assessment features: a course rubric, and project approvals.
Students, as well as their prospective employers, need reassurance not only that they have completed the UX Academy program, but also that by doing so, they have achieved a level of expertise that prepares them for work in the industry. The comprehensive application of these principles of quality assurance also allows students to identify their strengths and weaknesses, and actively address them.
UX Academy course rubric
The course rubric delivers that assurance by setting out objective criteria for the assessment of a student’s skills in every area that the course deals with. The UX Academy rubric covers:
- General design and project skills
- Information architecture
- Visual design
- Professional skills
- Ideation and definition
- Testing
- Research
- Interaction and user interface design
As an example, here is the rubric for typography skills, which sits within the visual design category. It is structured as a traffic light system: a score of 1 (red) indicates that the required standard has not been met; a score of 2 (amber) indicates that the required standard has been met, but there is still room for improvement; and a score of 3 (green) indicates that the required standard has been exceeded.

Before UX Academy students can transition from Phase 1 into Phase 2, and before they can graduate the course, they must score either a 2 or a 3 in every category.
Project approvals
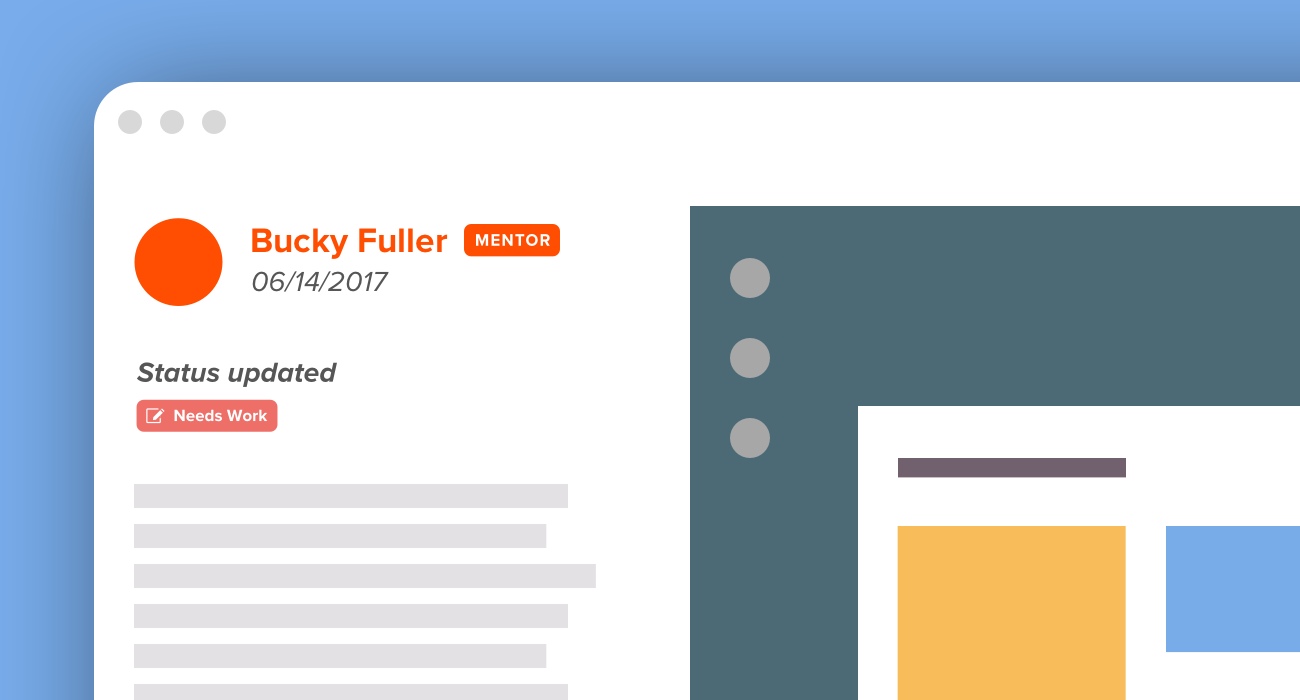
Whereas the rubric applies to a student’s overall set of skills, approvals function at the level of individual projects. A student’s mentor can mark a project with the status “Needs more work” where further iteration is required. When the work has reached the appropriate standard, the mentor can mark the project “Approved”.

These statuses appear in the comment thread that accompanies each submission, helping to set clear expectations for students, and indicate unambiguously when there is value in further iteration.

This system was partly inspired by Github’s system of Pull Requests, whereby an individual can approve a pull request after some back-and-forth conversation about whether the code sample is up to standard.
The approvals system has proven to be a hit with students and mentors alike, so we’ve rolled out the feature to our short courses as well as UX Academy. As a mentor on the platform myself, I’ve found the approvals system to be particularly valuable as a tool to indicate to students when it’s in their interests to work on further iterations, and just as importantly, when it’s time to move on to the next challenge.
Each month, we work on product enhancements and brand new features to bring extra value to our students and help them build broad-based creative skill sets. We would love to hear your ongoing feedback as we seek innovative ways to balance educational rigor with practical flexibility. Let us know your thoughts in the comments, or drop us a line via the Help Center!



.svg)







%20(1)-min.png)